If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more sophisticated. I have a personal preference for Google Fonts due to its comprehensive collection of font sets encompassing various widths and styles. What particularly captures my attention on this platform is the inclusion of open source fonts, which can be freely utilized in projects with commercial purposes. Stay with us as we navigate through an extensive exploration of the 10 best Google Fonts, perfect for enhancing the quality of design projects.
01. Roboto

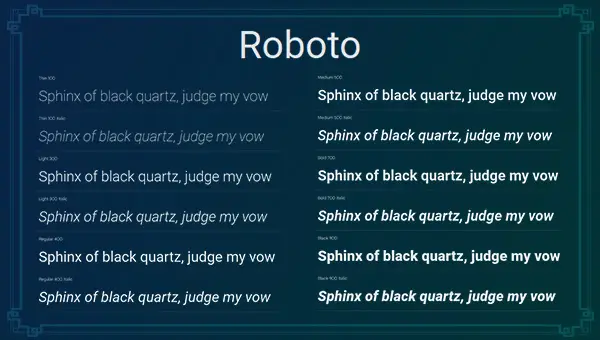
Commissioned by Google, Christian Robertson designed the Roboto font, a sans-serif typeface that made its entrance in 2011, primarily for Android devices. With its super clean curves, you'll find it extremely simple to read at any size and it offers 12 different widths and styles to choose from. Pretty cool, right? While its main purpose is for content, feel free to employ this font in headings and other structural elements too.
Google Fonts link: Roboto
02. Poppins

The Devanagari characters in Poppins were created by Ninad Kale and Jonny Pinhorn contributed the Latin script. Poppins is a geometric sans-serif typeface that has been popular in website design for years. The font was first published as an open source by Indian Type Foundry in 2014 and is now available for free on Google Fonts. It has an extensive selection of 18 widths and styles, making it a highly versatile font.
Google Fonts link: Poppins
03. Raleway

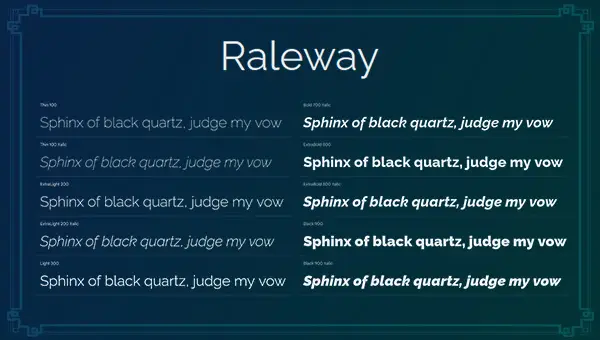
Raleway is a sans-serif font family that exudes elegance in its design. Originally created by Matt McInerney as a single thin weight, it was later expanded into an 18-weight family by Pablo Impallari and Rodrigo Fuenzalida in 2012. Raleway is a popular choice for headings and titles in design due to its sleek and sophisticated appearance. This font can be downloaded for free from Google Fonts and can be used for commercial purposes without restrictions.
Google Fonts link: Raleway
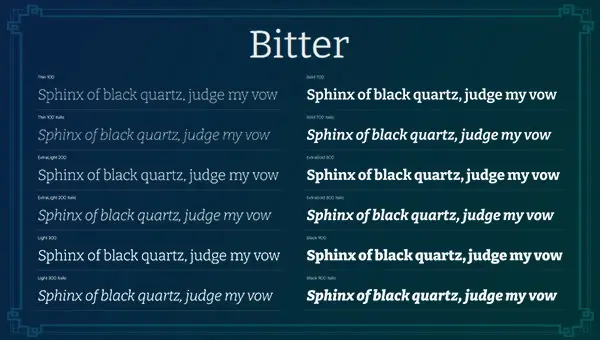
04. Bitter

Bitter is a slab serif font designed by Sol Matas in 2013. It is commonly used in graphic design due to its high legibility for long texts and can be used for both content and headings. It provides designers with a range of style sets that vary from extra light 200 to 900 bold, allowing them to choose the perfect weight for their project. Additionally, Bitter is available free for commercial use and can be downloaded from Google Fonts.
Google Fonts link: Bitter
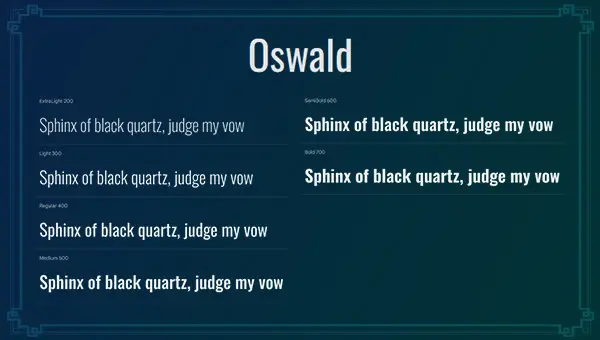
05. Oswald

Oswald is a free and open-source sans-serif typeface designed by Vernon Adams that is available in six weights, ranging from extra light 200 to bold 700. The font is based on the Classic Gothic style and is ideal for use in titles and headings. It can be downloaded from Google Fonts and can be used commercially. Oswald's range of weights makes it a great option for designers who require a font that can be used in strong headings.
Google Fonts link: Oswald
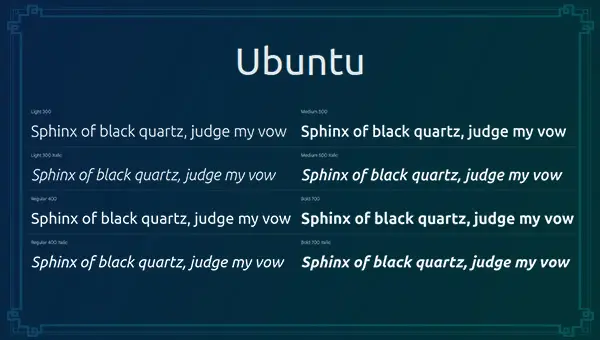
06. Ubuntu

Ubuntu is a sans-serif typeface created by Dalton Maag and is available as an open-source font. It is specifically designed for use in menus, buttons, and labels. It offers a range of 8 styles, including variations from 300 light to 700 bold. One of the great advantages of Ubuntu is that it can be used in commercial projects at no cost. It can be easily downloaded from Google Fonts, making it a popular choice for website designers who want to use it for HTML elements.
Google Fonts link: Ubuntu
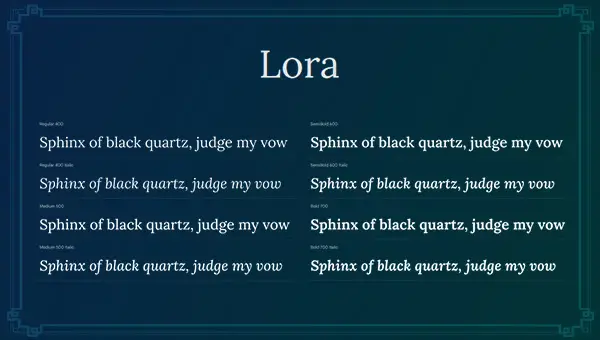
07. Lora

Lora is a serif font with attractive italic variations inspired by calligraphy. It is a well-suited choice for textual content such as news, articles, and informational pieces. Initially designed and released by Cyreal in 2011, Lora has undergone updates, becoming a variable font as of 2019. This versatile font can now be downloaded for free from Google Fonts, allowing users to access its elegant and professional design.
Google Fonts link: Lora
08. Kanit

The Kanit project is under the guidance of Cadson Demak, a kind foundry based in Thailand. Kanit is a sans-serif font that offers an impressive range of 18 different weights and styles. This project is open source and you can find it in the Google Fonts library, making it incredibly convenient to download and integrate into your design projects. This typeface is perfectly suited for headings and titles that you want to stand out.
Google Fonts link: Kanit
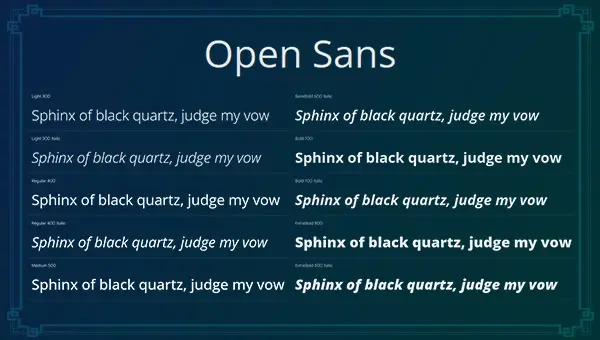
09. Open Sans

Open Sans is a widely favored font selection for numerous design projects, owing to its extensive versatility and flexibility. This sans-serif typeface was created by Steve Matteson and introduced by Google Fonts in 2010. The Open Sans font type is equipped with 12 distinct weights and styles, rendering it a highly suitable choice for print and digital mediums. Its versatility is evidenced by its widespread use in a variety of designs, such as logos and websites.
Google Fonts link: Open Sans
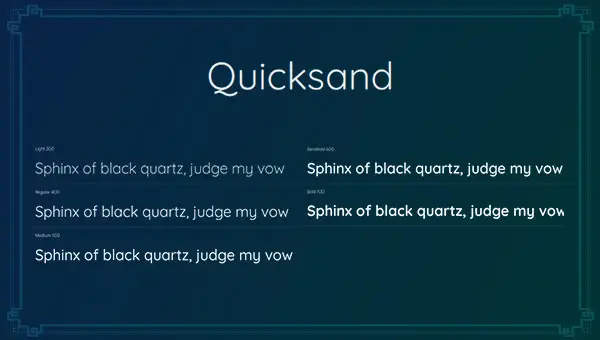
10. Quicksand

Quicksand, developed by Andrew Paglinawan in 2008, is a sans-serif font that incorporates geometric shapes as its core design element. Its primary focus is on being a display font, but it is also legible enough for use at smaller sizes. With a range of five weights, Quicksand offers versatility for a variety of design applications. In addition, it is conveniently available for free download on Google Fonts, making it readily available for designers.
Google Fonts link: Quicksand
Here is a compilation of the finest ten fonts sourced from the Google Fonts library. However, you're welcome to utilize additional fonts as per your requirements.