Best Online CSS Minify Tool
Experience the convenience of our cutting-edge CSS Minify Tool, an exceptional solution meticulously engineered to compress your CSS code with ease. By reducing the CSS file size, this tool significantly decreases the load time of your websites, resulting in enhanced performance and faster browsing for your website users.
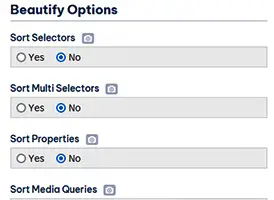
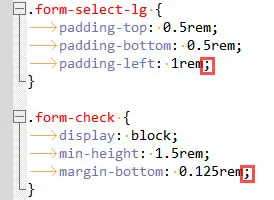
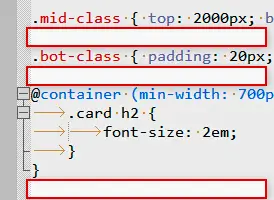
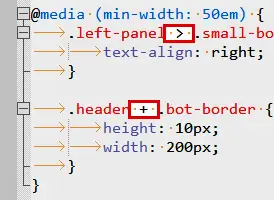
Renowned for its advanced features, roxunlimited's Best Online CSS Minify Tool has earned a stellar reputation among web developers as an invaluable resource. The tool's user-friendliness makes it incredibly simple and straightforward to use. Paste your CSS code into the 'Editor' panel and select the appropriate options to properly format the code. To get the desired output from your code, simply click one of the 'Beautify', 'Minify' or 'Compress' button located at the very bottom in the 'Options Panel'. You also can copy all the formatted code by clicking the 'Copy All' button at the upper right corner in the 'Output' panel. Thanks to the latest update of CSS Minify v3.0, importing and exporting CSS files is now a seamless process without any inconvenience.