


Learn how to master the Rotate Tool in Adobe Illustrator to create stunning designs with ease. This detailed guide will cover the process of duplicating, transforming, and rotating shapes around any point using Illustrator’s advanced tools. Follow this tutorial step by step and leverage tips for best results.
The Rotate Tool is one of Illustrator’s most versatile features, allowing users to create intricate patterns, designs, or even mandalas by duplicating and rotating shapes around a central or custom pivot point. With the Ctrl+D shortcut, you can repeat transformations and achieve stunning symmetrical results.
Before diving into the rotation process, ensure your workspace is optimized for accuracy:

Hold down Alt (Windows) or Option (Mac) and click anywhere on the canvas to set a custom rotation center. A pop-up dialog box will appear for rotation settings.

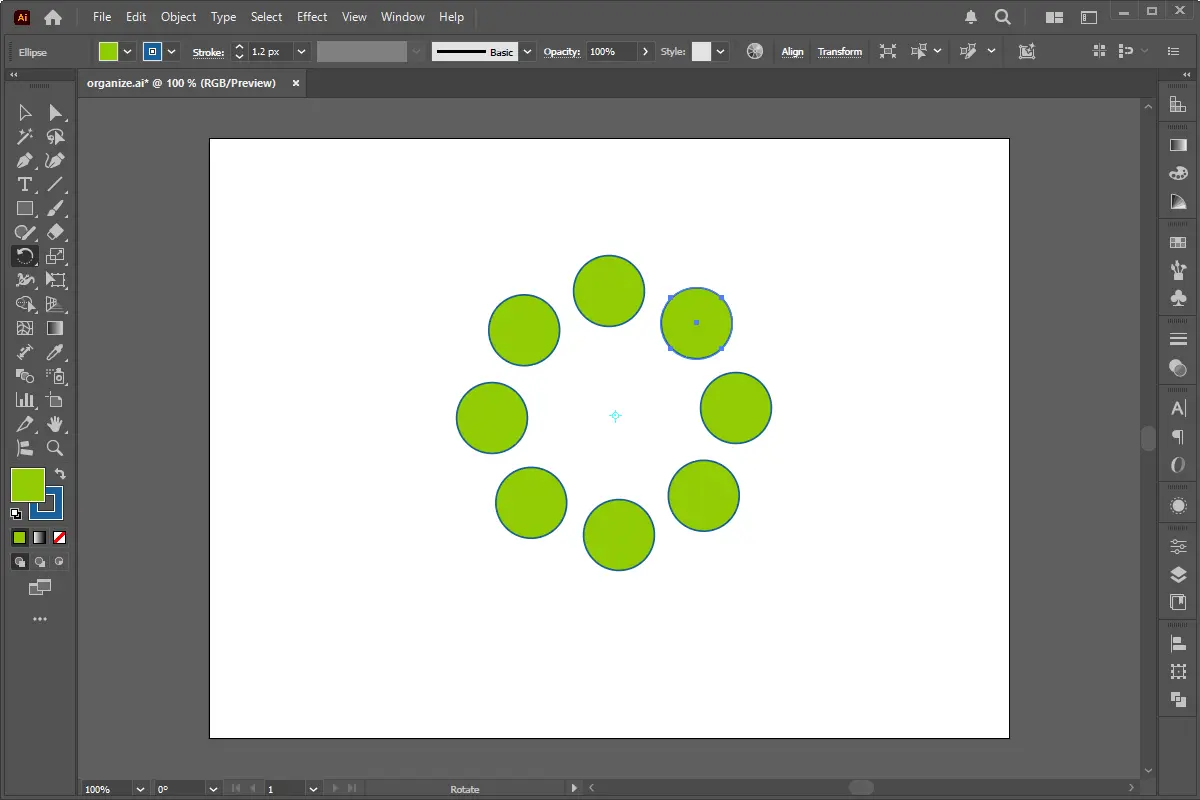
To create a perfect circular pattern:
Ensure your initial pivot point is placed accurately for perfect symmetry. Use Smart Guides for alignment.
Place each rotated set on a separate layer for better organization. Name layers descriptively for quick edits.
Select the Rotate Tool, hold Alt/Option, and click the new pivot point location. The rotation will adjust accordingly.
Yes, text and groups can be rotated in the same way. Ensure the entire group or text box is selected.
Calculate the angle by dividing 360° by the number of desired objects. Use this angle in the Rotate Tool settings.
By following this guide, you’ll have the skills to create stunning designs and confidently use the Rotate Tool for any project in Adobe Illustrator!
WordPress is one of the most popular content management systems (CMS), making it a prime target for hackers. Without proper security measures, your website could be
Tables are a crucial part of HTML development, allowing developers to organize and present structured data efficiently. Whether you're building pricing tables, comparison
Cinematic color grading is a transformative editing technique that enhances the mood, tone, and storytelling of your photos by mimicking the look of classic films. Whether
A responsive navigation menu is essential for ensuring smooth and user-friendly navigation across devices. The way dropdown menus behave on desktop and mobile can
Contact forms are essential elements for any modern website. They not only help your visitors reach out to you directly but also provide a professional touch to your online
In today’s rapidly evolving digital landscape, HTML Development practices continue to evolve. Many HTML tags that were once staples in web design are now considered
User interaction pseudo-classes in CSS allow developers to apply styles dynamically based on how users interact with elements. They enable changes when a user hovers, clicks,
Ajax (Asynchronous JavaScript and XML) is a powerful web development technique used to load data asynchronously without refreshing the webpage. This helps create fast,
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...