


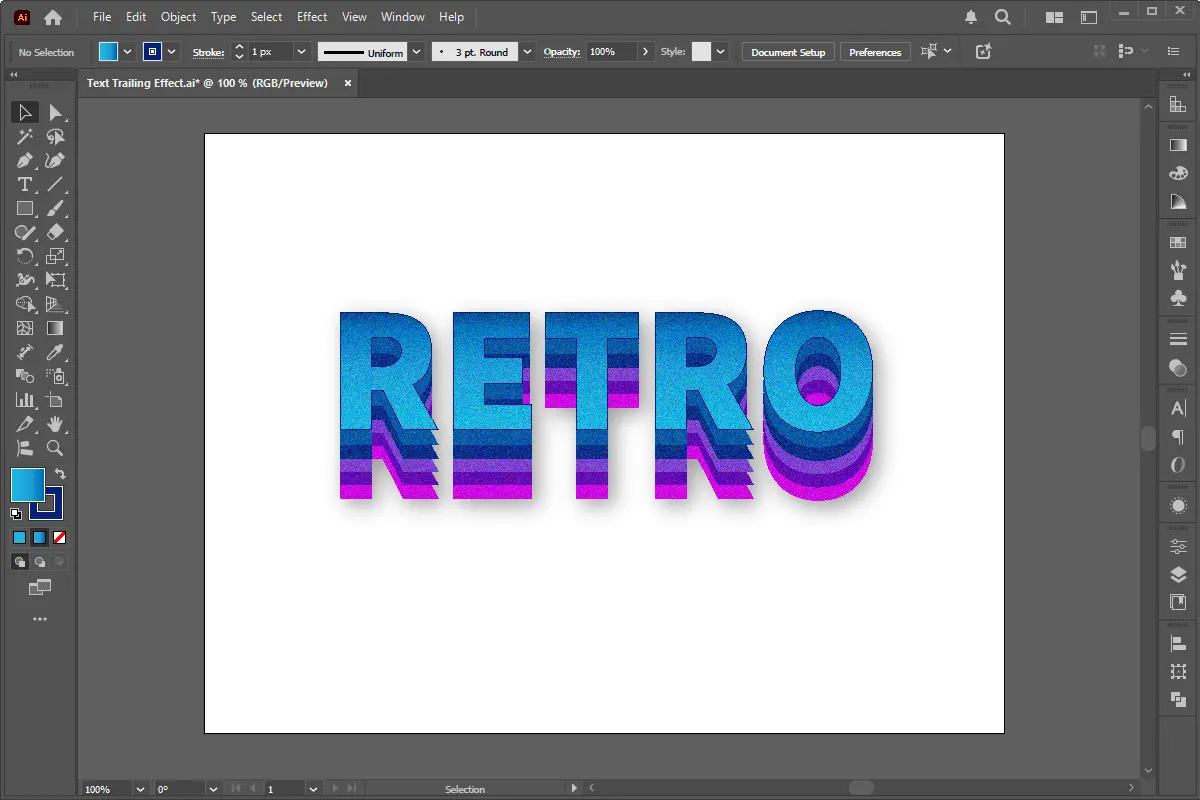
Retro design trends are making a massive comeback, and multi-colored text effects are at the forefront. In this tutorial, you’ll learn how to create a multicolor trailing text effect in Adobe Illustrator, focusing on downward-stepped layers for a dynamic, eye-catching result. This technique is perfect for posters, logos, and social media graphics. By leveraging Illustrator’s layer management, gradient tools, and transform effects, you’ll craft a design that combines nostalgia with modern precision.

Begin by creating a new document in Adobe Illustrator (File > New). Use a standard print or web preset, but ensure the color mode is set to RGB for vibrant gradient blends. Activate rulers (Ctrl+R) and enable Smart Guides (View > Smart Guides) to align elements accurately. Organize your workspace by opening essential panels: Layers, Appearance, Gradient, and Pathfinder. A well-prepared workspace streamlines the design process, especially when managing complex layer arrangements.

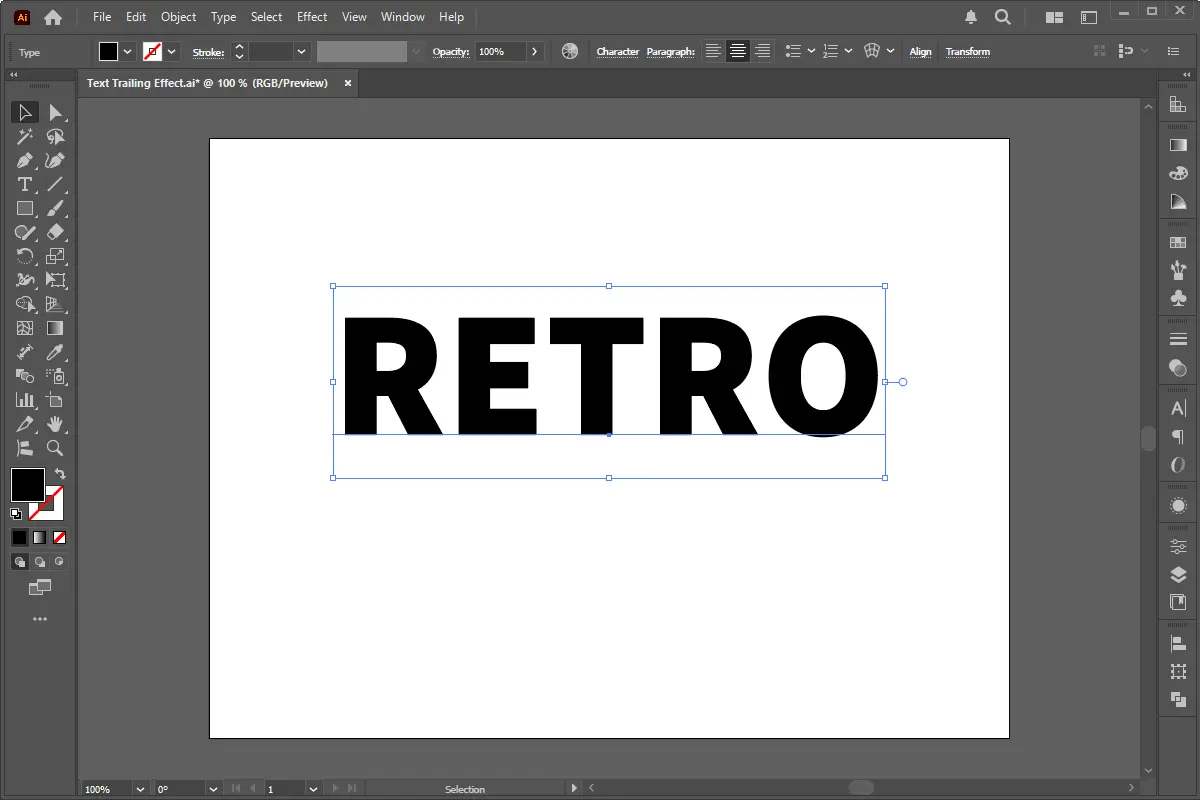
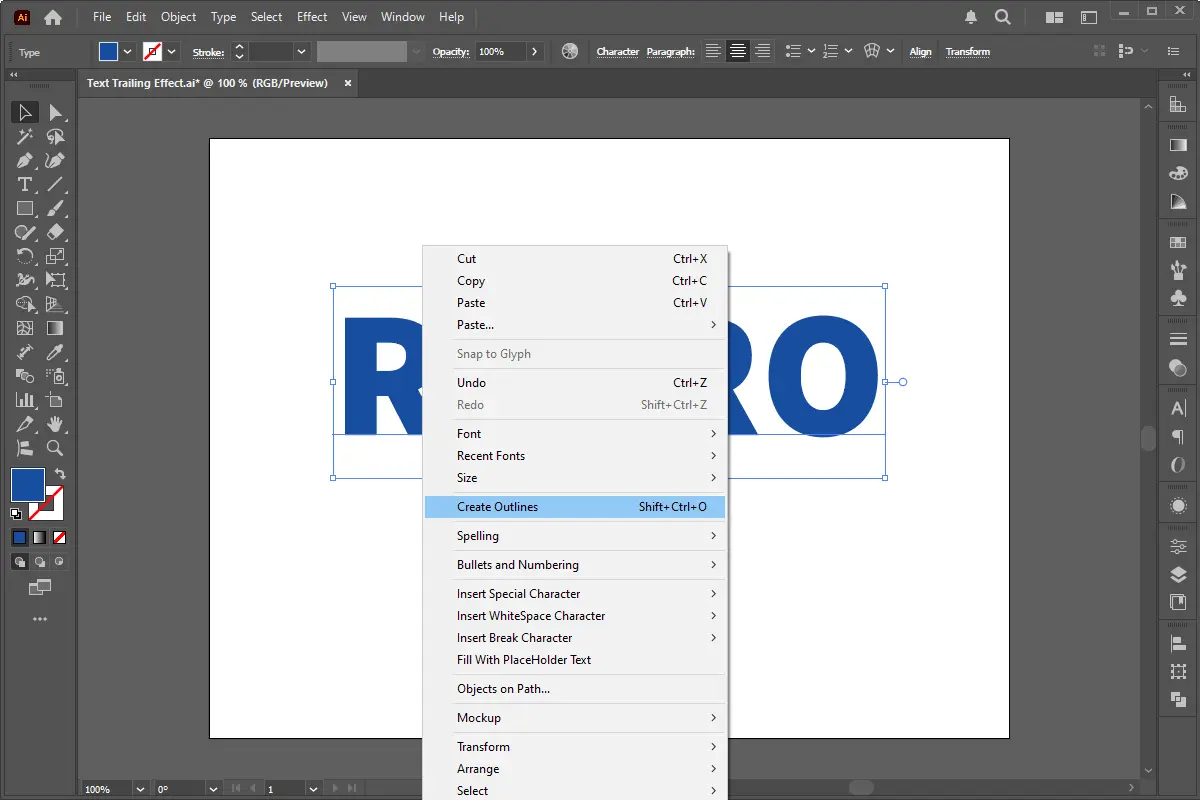
Typography is critical for retro aesthetics. Select a bold, sans-serif font like Impact, Bebas Neue, or Futura Bold to emphasize the trailing effect. Type your text (e.g., “RETRO”) using the Type Tool (T). Adjust the font size to fill the canvas, leaving space below for the trailing layers. Convert the text to outlines (Right-Click > Create Outlines) to manipulate it as a shape. This step ensures your design remains editable while applying gradients and effects.

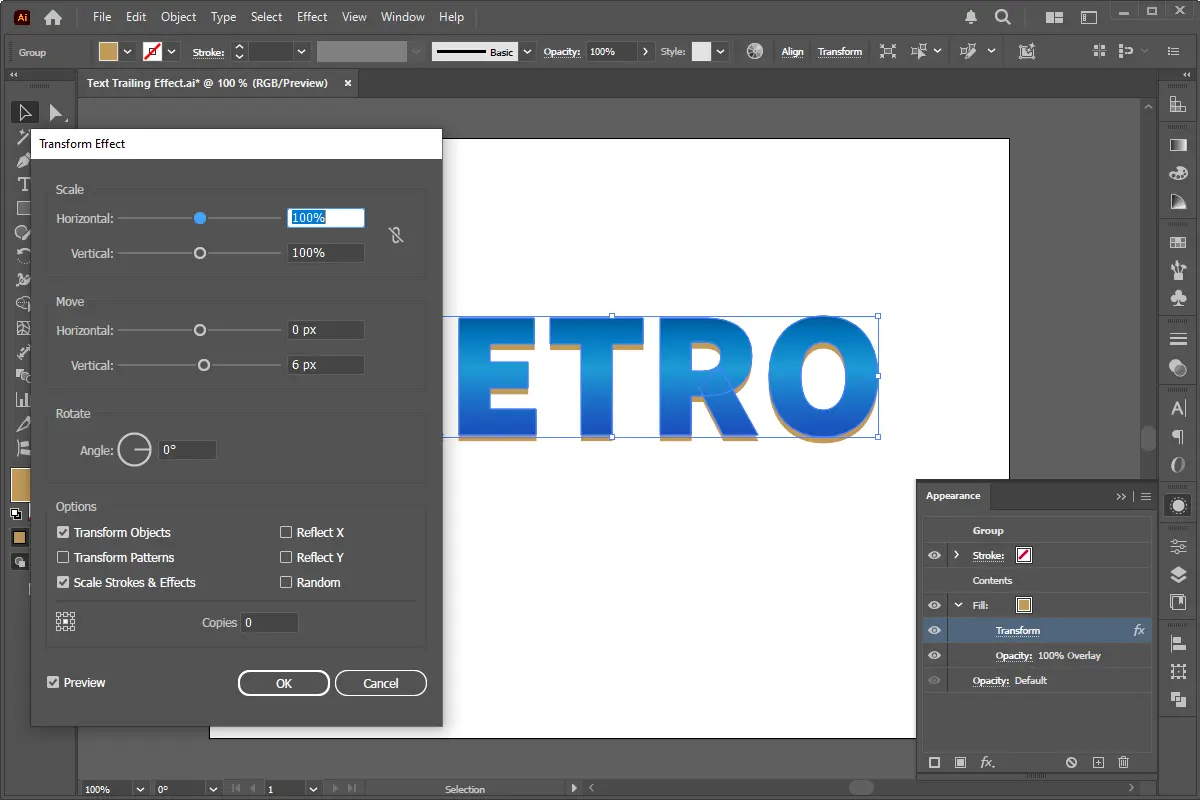
With your text outlined, open the Gradient Panel (Window > Gradient) and apply a linear gradient. Use a rainbow spectrum—red, orange, yellow, green, blue, and purple—to achieve a retro vibe. Adjust the gradient angle to 0° for a horizontal flow. To enhance depth, open the Appearance Panel (Shift+F6) and add a second fill layer. Set this fill to a darker shade of your base color and offset it slightly using the Transform Effect (Effect > Distort & Transform > Transform). This creates a subtle shadow, mimicking vintage print textures.

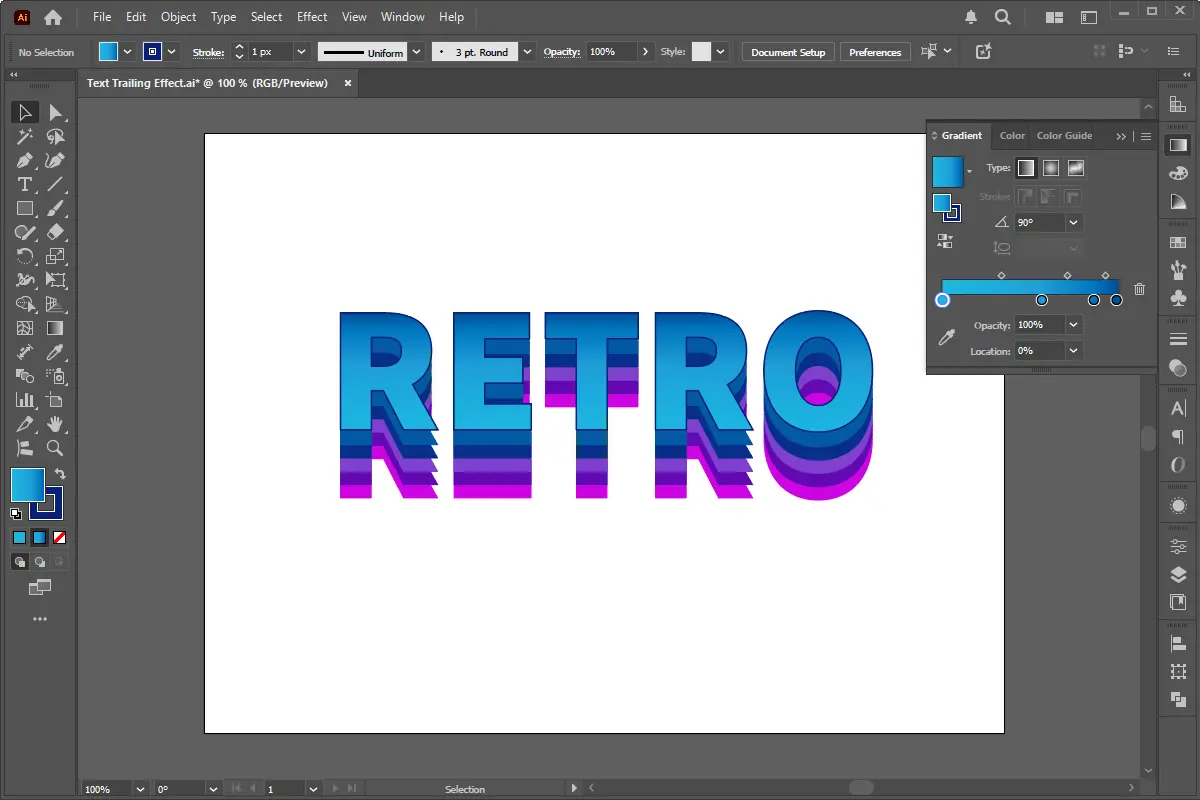
The core of this tutorial lies in creating the multicolor trailing steps beneath the base text.
Use the Layers Panel to reorder these duplicates, ensuring each new layer sits below the previous one. This creates a cascading, stepped effect. For precision, adjust the vertical offset in the Transform Effect to maintain consistent spacing.
Layer management is crucial for a clean, professional result. Rename layers in the Layers Panel (e.g., “Base Text,” “Trail 1,” “Trail 2”) to stay organized. Lower the opacity of trailing layers (70–80%) to create a subtle fade-out effect. For added depth, apply a Multiply blending mode to the topmost layers, allowing colors to interact dynamically. To unify the design, group all layers (Ctrl+G) and apply a slight Drop Shadow (Effect > Stylize > Drop Shadow) with a 2–3px offset.
To avoid muddy color blends, customize each trailing layer’s gradient. Use the Gradient Tool (G) to adjust the length and direction of color stops. For a retro “step” effect, opt for sharper transitions between hues instead of smooth blends. Experiment with radial gradients on select layers to introduce light bursts. Pro Tip: Save custom gradients in the Swatches Panel for reuse in future projects.

Authentic retro designs often feature subtle textures. Import a grain texture (File > Place) and position it over your text. Set the texture layer to Overlay blending mode at 20% opacity. Alternatively, apply Illustrator’s built-in Grain Effect (Effect > Texture > Grain) with a “Soft” grain type. Finally, use the Pencil Tool (N) to draw irregular shapes along the edges of your text, creating a hand-drawn, imperfect aesthetic.
Before exporting, review your layer structure and ensure all effects are non-destructive (editable via the Appearance Panel). Save a master copy as an .AI file, then export for web or print (File > Export > Export As). For digital use, choose PNG-24 with transparency; for print, select PDF/X-4. Test your design at different scales to ensure the trailing effect remains legible.
This multicolor trailing text technique showcases Adobe Illustrator’s versatility for retro-modern design. By mastering gradients, layers, and textures, you can adapt this method to logos, banners, or packaging. Experiment with varying color palettes, asymmetrical trails, or diagonal offsets to create unique variations. Keep exploring Illustrator’s tools—every project is an opportunity to refine your skills and push creative boundaries.
The if, else, and elseif constructs allow for decision-making in code by executing different blocks based on specified conditions. The switch statement streamlines handling
In today’s modern web development landscape, delivering interactive and responsive interfaces is key to engaging users. In this tutorial, we’ll build a vertical tab
Typography is a cornerstone of effective web design, and integrating custom Google Fonts into your WordPress site can transform its visual appeal. This comprehensive guide
Cinematic color grading is a transformative editing technique that enhances the mood, tone, and storytelling of your photos by mimicking the look of classic films. Whether
The Pen Tool in Adobe Illustrator is one of the most powerful tools for creating custom shapes and paths. Mastering it can significantly enhance your design skills, allowing
In modern web development, integrating a real-time digital clock using jQuery enhances user experience and interactivity. Whether used in dashboards, admin panels, e-commerce
Image zoom effects are widely used in modern web development to enhance user experience. They provide a detailed view of images without requiring users to open a separate
In modern web development, form validation is crucial for improving user experience and preventing errors in data submission. JavaScript and jQuery offer powerful tools for
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...