


The Gradient Mesh tool in Adobe Illustrator offers unparalleled control over color blending and transitions, making it ideal for creating photorealistic effects and intricate designs. This comprehensive tutorial will guide you through mastering Gradient Mesh, providing detailed settings, best practices, and advanced tips.
The Gradient Mesh tool is a powerful feature in Adobe Illustrator that allows users to apply gradients on a mesh grid. Unlike regular gradients, Gradient Mesh enables you to control the gradient’s direction, intensity, and transitions, creating realistic shading and 3D effects.
Open Adobe Illustrator and ensure your workspace is optimized:
Pro Tip: Use a high-resolution document setup for complex designs to prevent distortion.

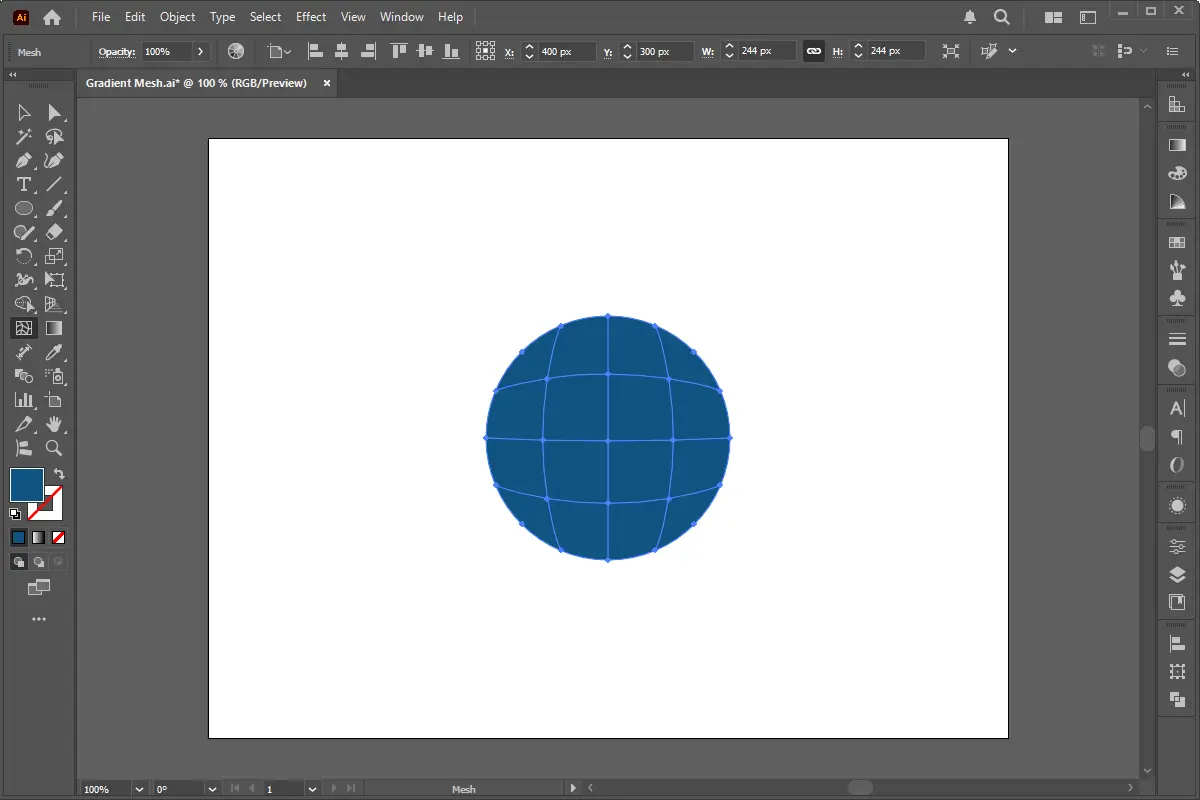
Draw a Shape: Use the Rectangle, Ellipse, or Pen tool to create a base shape.
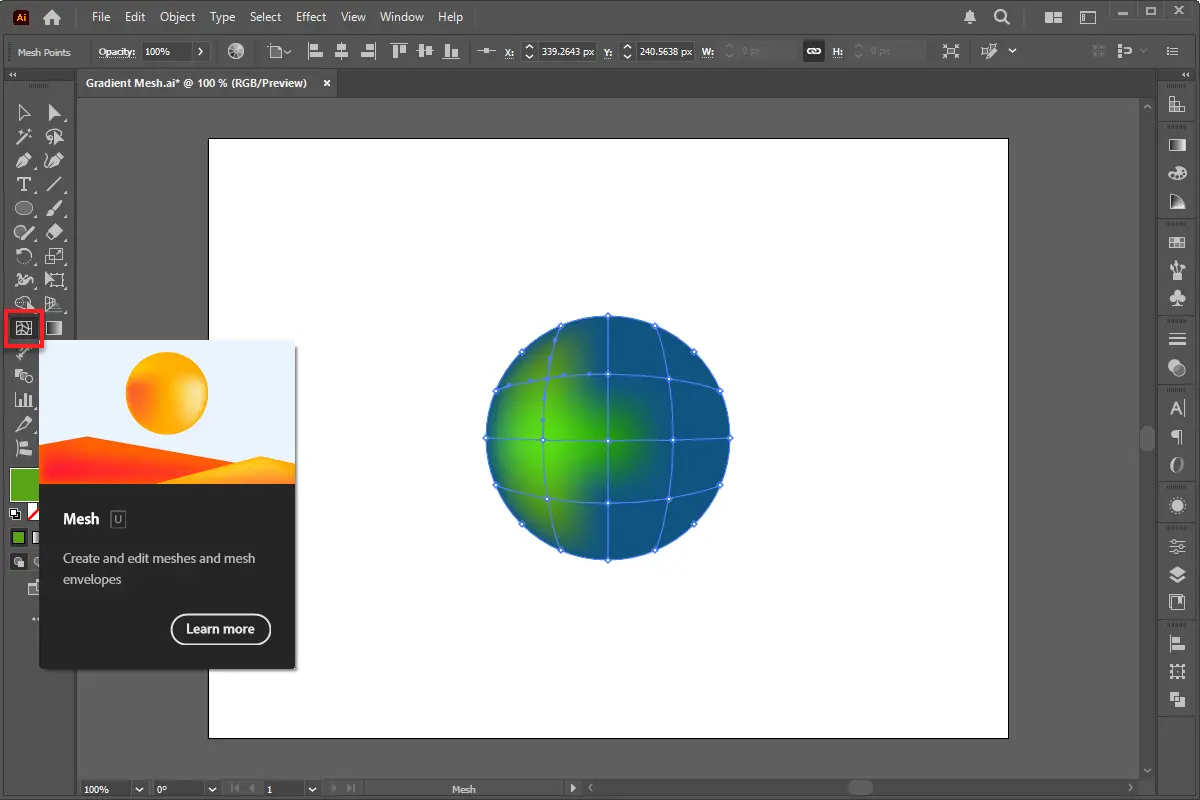
Apply Gradient Mesh:
Editing Mesh Points: Use the Direct Selection Tool (A) to adjust points.

Shortcut Tip: Hold Shift while dragging to constrain movement along specific directions.
Tip for Realism: Use tonal variations of the same color for highlights and shadows.
Layer multiple mesh objects to build depth and complexity.
Pro Tip: Avoid overcrowding your mesh with too many points to keep the file size manageable.
Mastering the Gradient Mesh tool takes practice, but with these steps, you'll create dynamic, professional designs that stand out. Dive into your next project and let your creativity flow!
In modern web development, form validation is crucial for improving user experience and preventing errors in data submission. JavaScript and jQuery offer powerful tools for
The if, else, and elseif constructs allow for decision-making in code by executing different blocks based on specified conditions. The switch statement streamlines handling
Image zoom effects are widely used in modern web development to enhance user experience. They provide a detailed view of images without requiring users to open a separate
Loops are an essential part of PHP web development, allowing programmers to execute repetitive tasks efficiently. Instead of writing the same code multiple times, loops help
As PHP evolves, certain functions become outdated and are eventually deprecated. This means they are no longer recommended for use because they may be removed in future
Photoshop is a powerful tool for photographers and graphic designers alike, offering a vast array of filters that can enhance your images dramatically. In this comprehensive
Smooth scrolling is an essential feature in modern web design, enhancing user experience by allowing effortless navigation through different sections of a webpage. Instead of
The Live Paint Bucket Tool in Adobe Illustrator is a powerful feature that allows you to color complex vector artwork effortlessly, breaking the barriers of traditional
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...