


As a designer working with Adobe Illustrator, you're likely familiar with the powerful tools and features that enable you to create intricate and precise designs. One such feature is the Offset Path, which allows you to create copies of a path at a specified distance from the original. In this comprehensive tutorial, we'll delve into the details of Offset Path, exploring its options, advantages, and disadvantages, as well as providing step-by-step tutorials to help you master this advanced technique.

The Offset Path feature in Adobe Illustrator enables you to create a new path that is a copy of the original path, but offset by a specified distance. This feature is particularly useful when creating designs that require precise control over the spacing and positioning of paths.

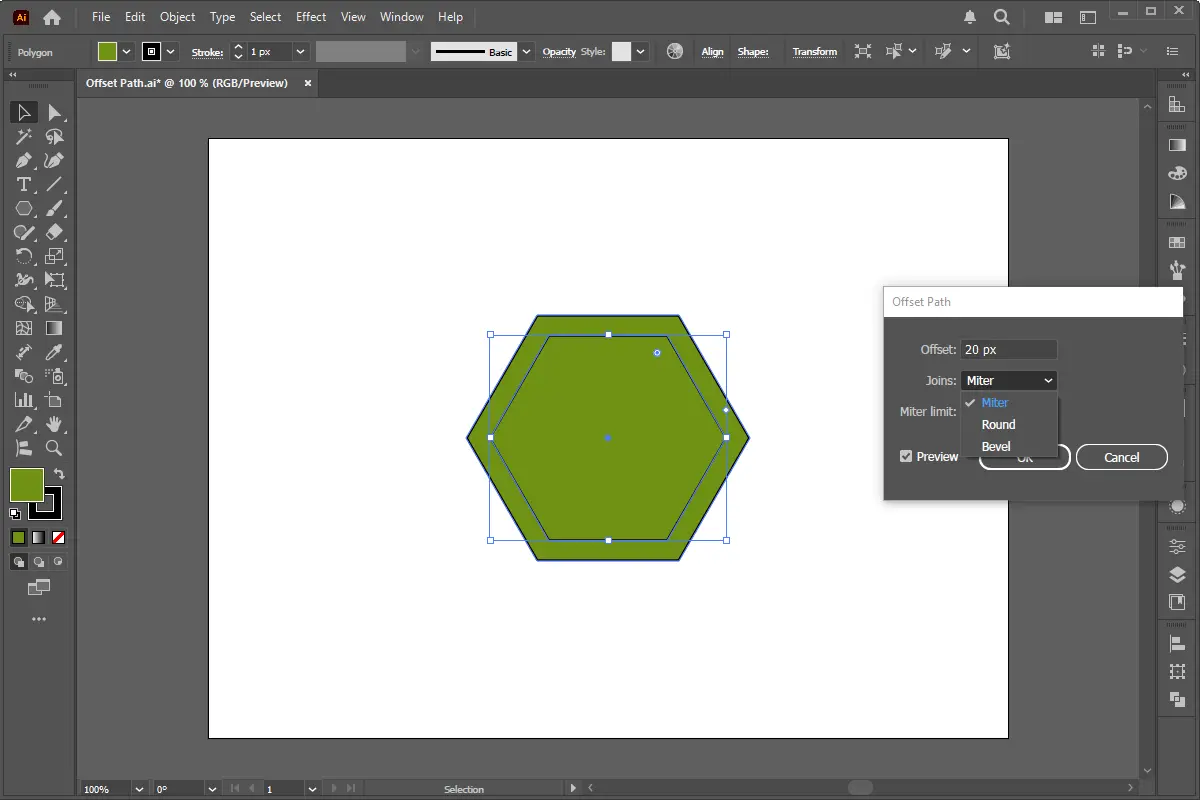
When using the Offset Path feature, you'll encounter three main options: Meter, Round, and Bevel. Each option affects the way the offset path is created, and understanding their differences is crucial to achieving the desired results. These options allow you to control the style, shape, and precision of the offset path, making them essential tools for designers working on logos, illustrations, or technical drawings.
The Meter option lets you specify the offset distance in units like points, inches, or millimeters. It provides precise control over the offset distance, making it ideal for designs requiring exact spacing. For example, in technical blueprints or layouts with consistent margins, the Meter option ensures accuracy. You can input a specific value to control how far the offset path will be from the original shape, ensuring uniformity and precision.
The Round option creates rounded corners on the offset path. This is useful for designs needing smooth, curved corners, such as logos, icons, or decorative elements. By selecting the Round option, sharp edges are softened, giving the design a polished and visually appealing look. It’s especially beneficial for organic shapes or designs aiming for a friendly and approachable aesthetic.
The Bevel option creates a beveled edge on the offset path. This is useful for designs requiring a sloping or angled edge, such as 3D graphics or technical illustrations. The Bevel option adds a chamfered effect to the corners, giving the design a dynamic and dimensional appearance. It’s effective for creating depth or mimicking real-world objects with angled edges, making it ideal for industrial or technical designs.

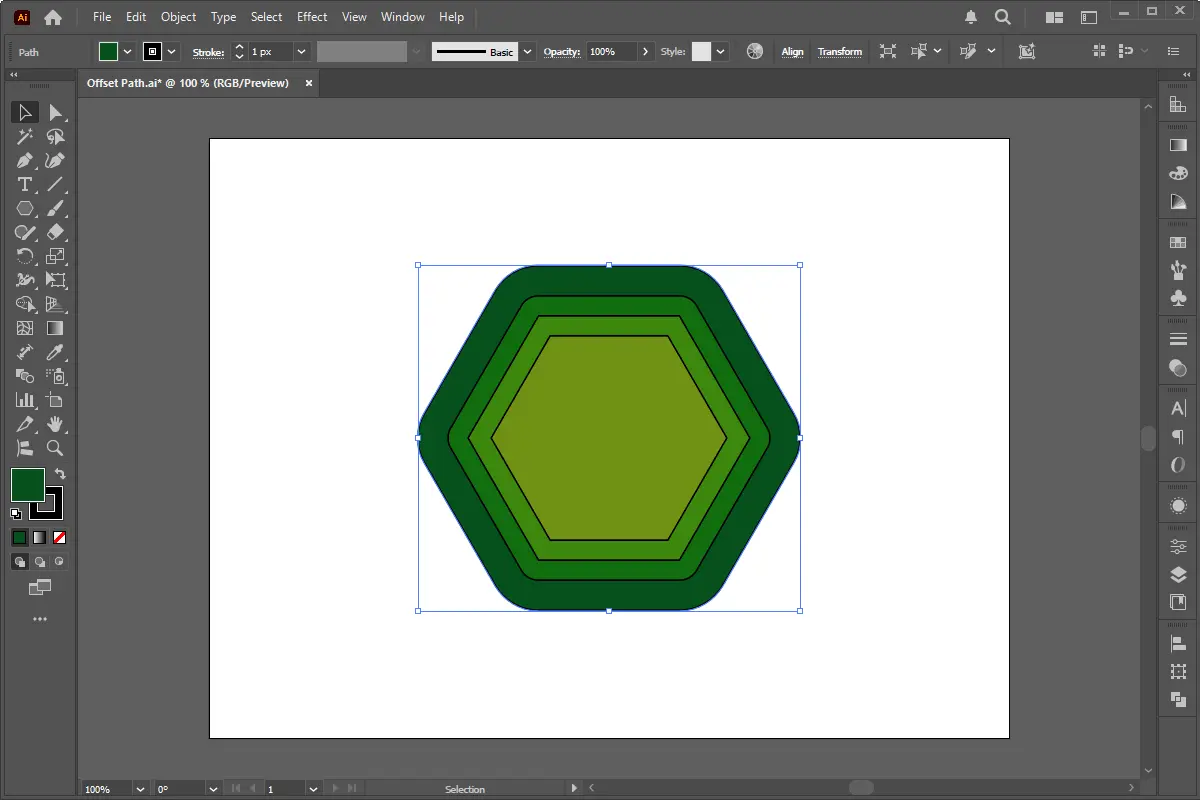
To demonstrate the Offset Path feature, let's create a simple design that showcases its capabilities.
While the basic Offset Path feature is useful, there are several advanced techniques you can use to take your designs to the next level. By mastering these methods, you can unlock greater precision, creativity, and efficiency in Adobe Illustrator.
Offset Path excels with intricate Pen tool shapes or vector illustrations. For sharp angles, adjust the Miter Limit to refine corners. Use negative offsets to hollow out shapes or create nested designs. Apply multiple offsets to the same path for layered depth, then enhance with gradient fills or variable strokes.
Merge Offset Path with Shape Builder to craft custom silhouettes. For text, offset paths and use Pathfinder > Divide to split letters for color blocking. Pair with Clipping Masks to contain offsets within boundaries. Apply offsets to Blend Objects for concentric shapes, refining them with the Width Tool for organic edges.
Enhance 3D designs by offsetting base paths before using Effect > 3D > Extrude & Bevel, creating beveled edges. Post-extrusion, offset individual faces for textures like engravings. Use gradient-filled offsets on 3D surfaces to mimic metallic reflections or etched details. Layer offsets in the Appearance Panel for materials like brushed metal.
Like any feature in Adobe Illustrator, the Offset Path feature has its advantages and disadvantages.
In conclusion, the Offset Path feature in Adobe Illustrator is a powerful tool that enables designers to create intricate and precise designs. By understanding the options and advanced techniques available, designers can unlock the full potential of this feature and take their designs to the next level. Whether you're a beginner or an experienced designer, mastering the Offset Path feature is essential for creating professional-grade designs in Adobe Illustrator.
User interaction pseudo-classes in CSS allow developers to apply styles dynamically based on how users interact with elements. They enable changes when a user hovers, clicks,
Creating a stunning dispersion effect can elevate your profile picture and make it stand out on social media. This guide will walk you through the process step by step,
Date and time handling is a crucial aspect of PHP development. Whether you're displaying timestamps, logging events, or managing time-sensitive operations, understanding
In modern web design, customizing bullet points for unordered and ordered lists can significantly enhance the visual appeal and user experience of a website. While default
Smooth scrolling is an essential feature in modern web design, enhancing user experience by allowing effortless navigation through different sections of a webpage. Instead of
Form validation is a crucial part of any web application to ensure that the submitted data is accurate, formatted correctly, and secure. While client-side validation using
In modern web development, integrating a real-time digital clock using jQuery enhances user experience and interactivity. Whether used in dashboards, admin panels, e-commerce
WordPress is a versatile platform that powers millions of websites worldwide. One of its core features is the ability to handle media uploads efficiently, especially images.
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...