


Cinematic color grading is a transformative editing technique that enhances the mood, tone, and storytelling of your photos by mimicking the look of classic films. Whether you’re a beginner or a seasoned editor, mastering this skill can elevate your photography to a professional level. This guide will walk you through the process step-by-step using Photoshop.
Before diving into the tutorial, it's essential to understand what defines a cinematic look:


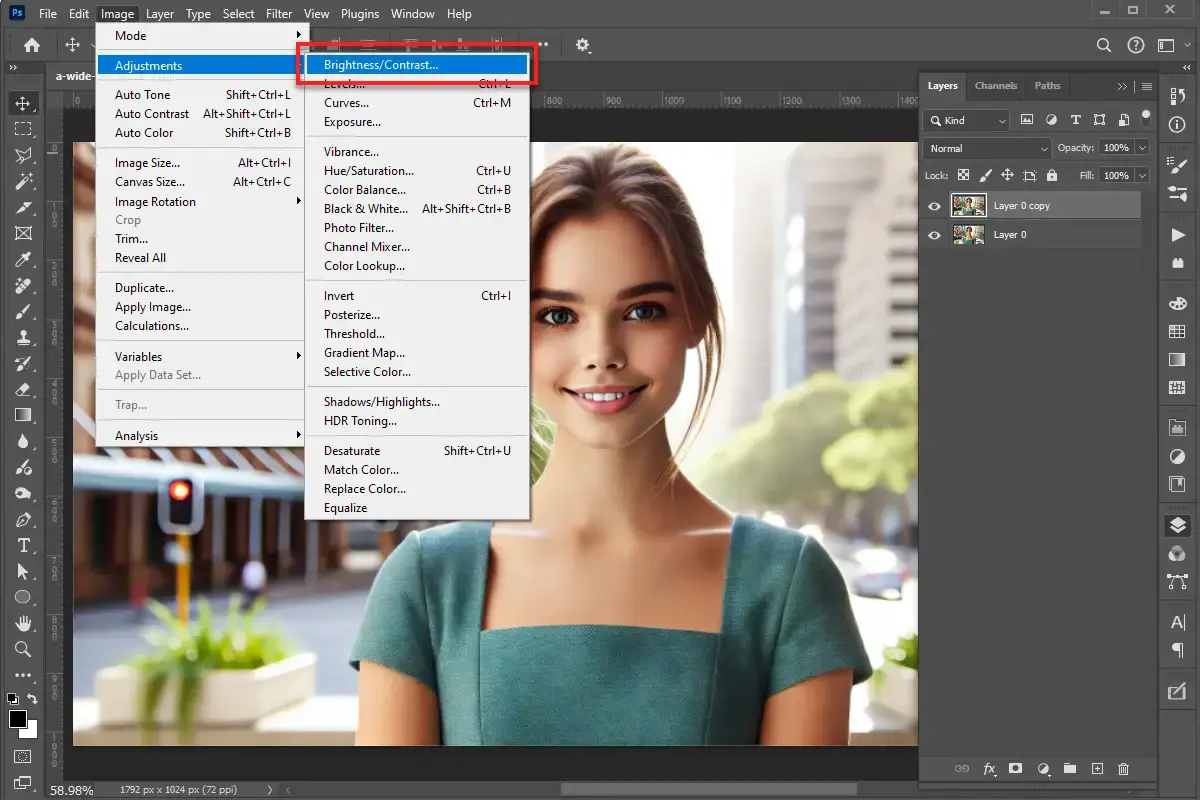
Go to Image > Adjustments > Brightness/Contrast to fine-tune exposure.
Navigate to Image > Adjustments > Levels and balance the histogram for highlights, mid-tones, and shadows.

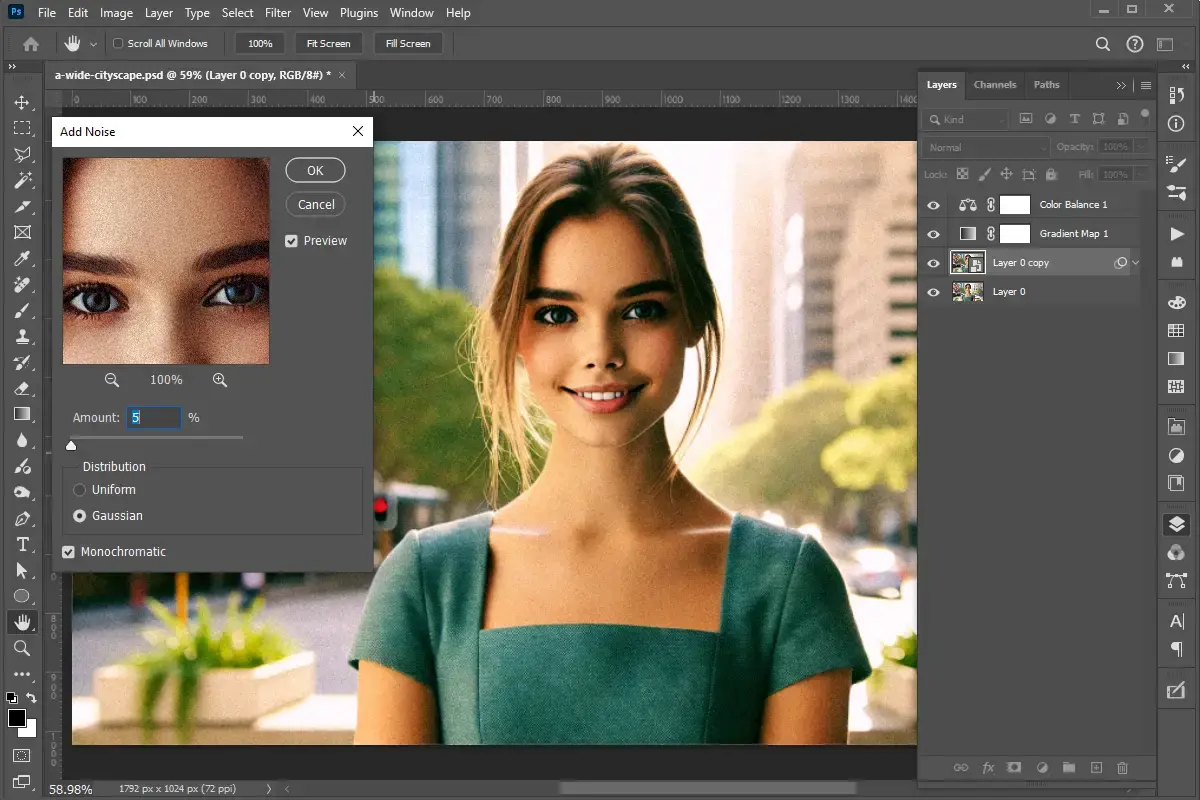
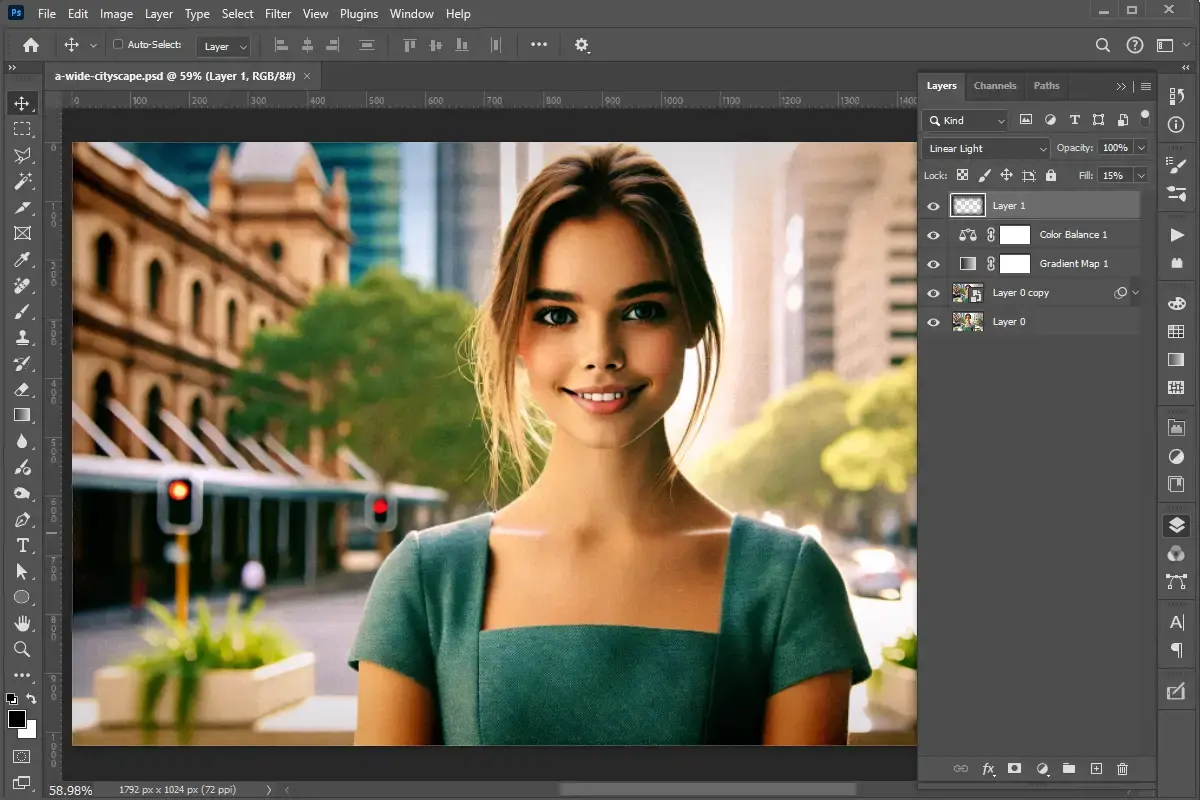
Photoshop offers several adjustment layers that make color grading flexible and non-destructive.


Enhance your cinematic edits with free Photoshop brushes for light leaks, film scratches, and texture overlays. Here are some recommended resources:
Cinematic color grading is an art form that enhances your photos with film-inspired aesthetics. By following these steps and experimenting with your style, you can create visually compelling images that resonate with viewers. With Photoshop's powerful tools and free resources, achieving cinematic excellence has never been easier.
WordPress automatically adds several meta tags, scripts, and links to your website’s section. While some of these are useful for specific functionalities, many are
In modern web development, form validation is crucial for improving user experience and preventing errors in data submission. JavaScript and jQuery offer powerful tools for
WordPress is one of the most popular content management systems (CMS), making it a prime target for hackers. Without proper security measures, your website could be
Learn how to master the Rotate Tool in Adobe Illustrator to create stunning designs with ease. This detailed guide will cover the process of duplicating, transforming, and
In today’s fast-paced world of WordPress web development, ensuring your website is free from coding errors is essential for a smooth user experience and optimal
The Gradient Mesh tool in Adobe Illustrator offers unparalleled control over color blending and transitions, making it ideal for creating photorealistic effects and intricate
In the realm of WordPress Web Development , mastering the creation of custom themes is a must-know skill. Custom themes offer unparalleled flexibility, allowing you to tailor
Smooth scrolling is an essential feature in modern web design, enhancing user experience by allowing effortless navigation through different sections of a webpage. Instead of
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...