


Adobe Illustrator is a powerful vector graphics editor that offers a wide range of tools and features to help designers create precise and visually appealing artwork. In this tutorial, we will explore the basics of aligning objects and distributing spacing in Illustrator, including how to align to artboards, selections, and key objects.

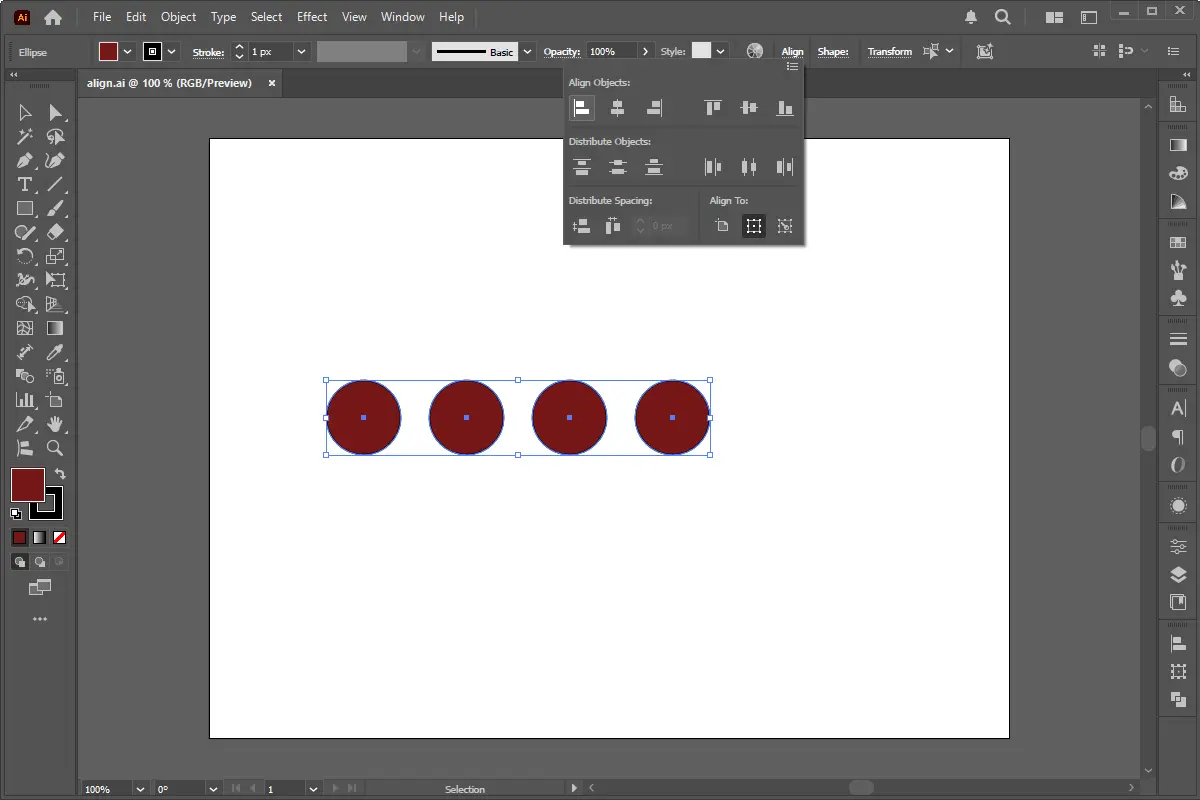
Before we dive into the tutorial, let's take a look at the Align panel in Illustrator. The Align panel is located in the Control panel and can also be accessed by going to Window > Align.
The Align panel offers several options for aligning objects, including:
To align objects to the artboard, select the objects you want to align by using the Selection Tool (V).
Open the Align panel by going to Window > Align or by clicking on the Align panel icon in the Control panel.
In the Align panel, select Align To > Artboard.
Choose the alignment option you want to use, such as Top, Bottom, Left, Right, Center, or Baseline.
Click the Apply button to apply the alignment.
To align objects to a selection, select the objects you want to align by using the Selection Tool (V).
Select the object you want to use as a reference for alignment.
Open the Align panel by going to Window > Align or by clicking on the Align panel icon in the Control panel.
In the Align panel, select Align To > Selection.
Choose the alignment option you want to use, such as Top, Bottom, Left, Right, Center, or Baseline.
Click the Apply button to apply the alignment.
To align objects to a key object, select the objects you want to align by using the Selection Tool (V).
Select the object you want to use as a key object for alignment.
Open the Align panel by going to Window > Align or by clicking on the Align panel icon in the Control panel.
In the Align panel, select Align To > Key Object.
Choose the alignment option you want to use, such as Top, Bottom, Left, Right, Center, or Baseline.
Click the Apply button to apply the alignment.
To distribute objects, select the objects you want to distribute by using the Selection Tool (V).
Open the Align panel by going to Window > Align or by clicking on the Align panel icon in the Control panel.
In the Align panel, select the Distribute option.
Choose the distribution method you want to use, such as Horizontal, Vertical, or Both.
Click the Apply button to apply the distribution.
To distribute spacing, select the objects you want to distribute spacing between by using the Selection Tool (V).
Open the Align panel by going to Window > Align or by clicking on the Align panel icon in the Control panel.
In the Align panel, select the Distribute Spacing option.
Choose the distribution method you want to use, such as Horizontal, Vertical, or Both.
Enter the spacing value you want to distribute between the objects.
Click the Apply button to apply the distribution of spacing.
Mastering the alignment and distribution tools in Adobe Illustrator is essential for creating precise and visually appealing designs. By following the steps outlined in this tutorial, you can align objects to the artboard, selection, or key object, and distribute objects and spacing with ease. Remember to experiment with different settings and options to achieve the desired results. Happy designing!
Adobe Illustrator is a powerful tool for artists and designers, offering a wide range of features to create stunning vector artwork. One of the most versatile and creative
In modern web development, integrating a real-time digital clock using jQuery enhances user experience and interactivity. Whether used in dashboards, admin panels, e-commerce
In today’s fast-paced world of WordPress web development, ensuring your website is free from coding errors is essential for a smooth user experience and optimal
User interaction pseudo-classes in CSS allow developers to apply styles dynamically based on how users interact with elements. They enable changes when a user hovers, clicks,
Typography is a cornerstone of effective web design, and integrating custom Google Fonts into your WordPress site can transform its visual appeal. This comprehensive guide
In modern web development, enhancing user interaction through dynamic effects is essential. jQuery is a powerful library that simplifies the process of adding these effects,
Photoshop is a powerful tool for photographers and graphic designers alike, offering a vast array of filters that can enhance your images dramatically. In this comprehensive
The Pen Tool in Adobe Illustrator is one of the most powerful tools for creating custom shapes and paths. Mastering it can significantly enhance your design skills, allowing
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...