


Adobe Illustrator's Image Trace feature is a powerful tool that allows designers to convert raster images into scalable vector graphics. This tutorial will guide you through the process of using Image Trace effectively, covering everything from basic concepts to advanced techniques. Whether you're working with color photographs or black and white sketches, you'll learn how to achieve optimal results and create professional-quality vector artwork.
Before diving into the specifics, it's essential to understand what Image Trace does and why it's such a valuable tool for designers.
Image Trace is a feature in Adobe Illustrator that transforms raster images (composed of pixels) into vector paths (defined by mathematical equations). This conversion allows images to be scaled to any size without losing quality, making it ideal for logos, illustrations, and other graphics that need to be resized frequently.
The Image Trace tool analyzes the pixels in a raster image and converts them into vector paths. It uses sophisticated algorithms to detect edges, colors, and shapes within the image, creating a vector representation that can be edited and scaled. This process allows designers to create clean, scalable artwork from various source materials, including photographs, sketches, and scanned images.

Now that we understand the basics, let's walk through the process of using Image Trace in Adobe Illustrator.
Before tracing, ensure your image is high-resolution and clean. This preparation can involve scanning your sketches at a high resolution and using image-editing software like Photoshop to enhance contrast and remove imperfections. The better the quality of your source image, the better your tracing results will be.
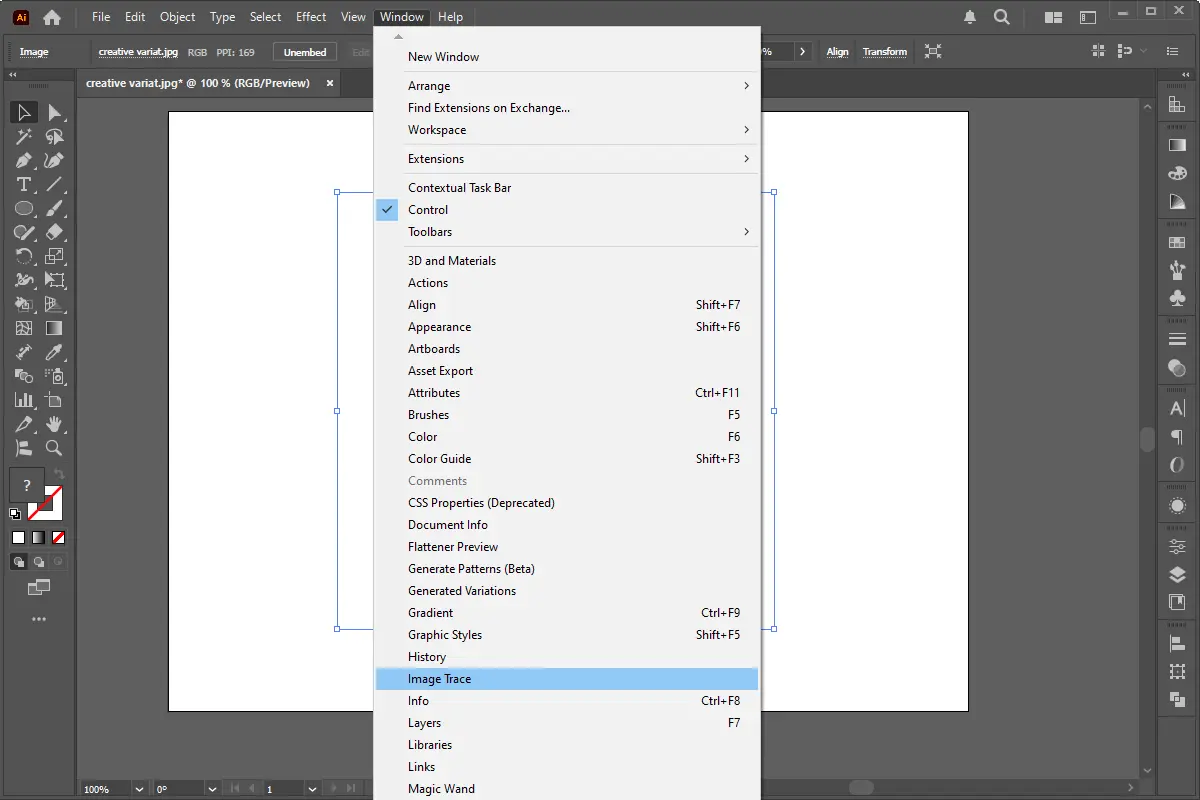
Adobe Illustrator offers various Image Trace presets tailored for different types of images. Selecting the appropriate preset is crucial for achieving the desired outcome.
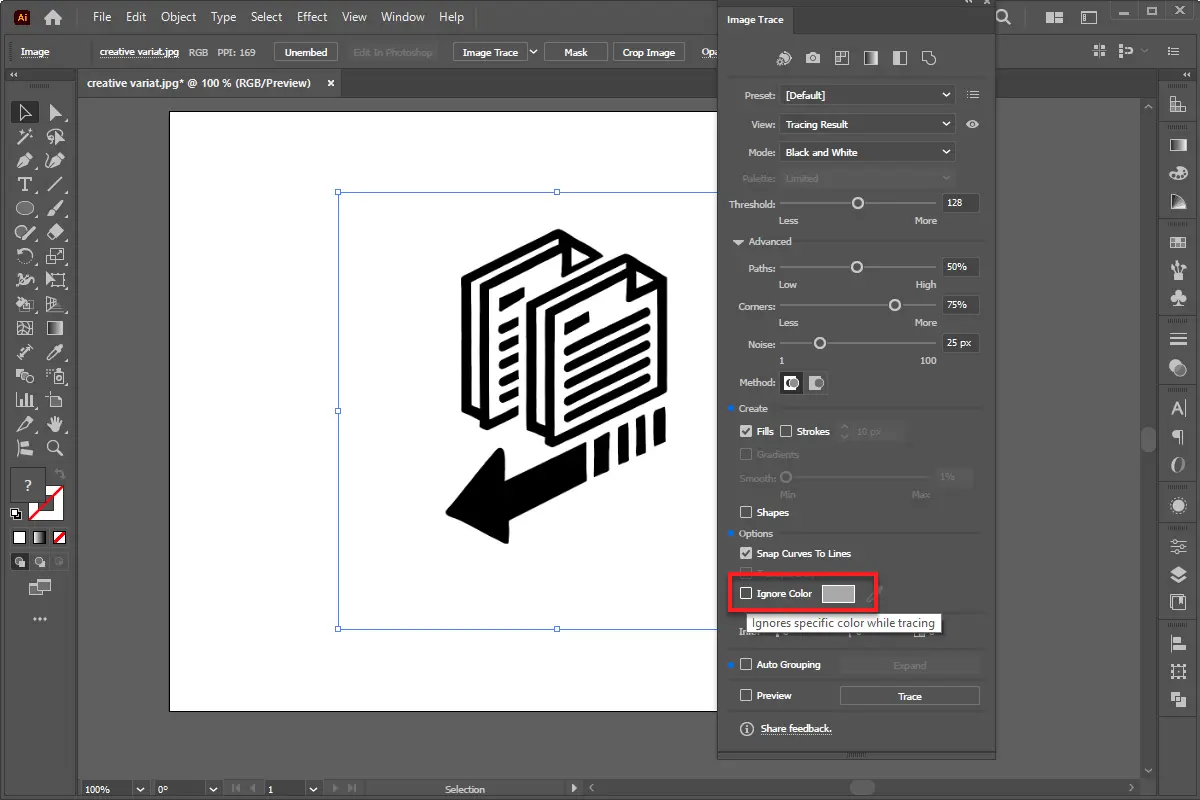
Fine-tuning the Image Trace settings can significantly impact the quality of your vector conversion. Here are some key settings to consider:
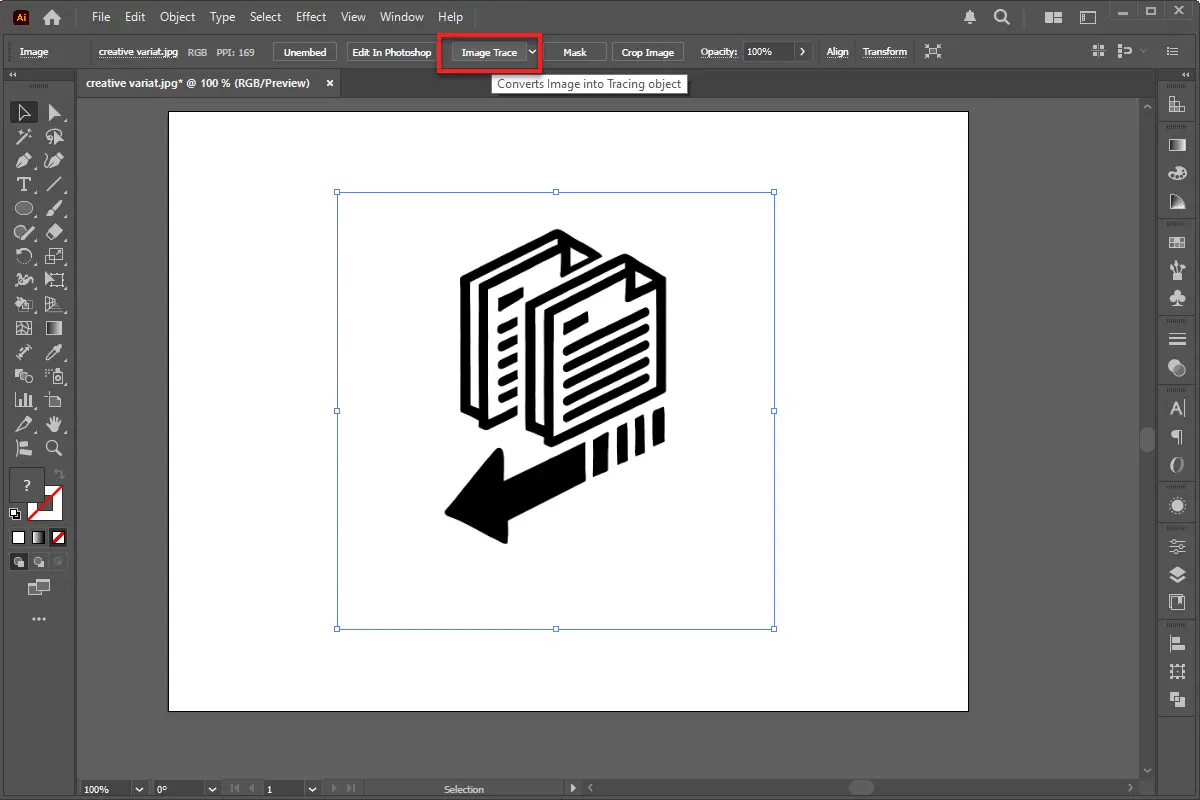
After you're satisfied with the tracing result:

When working with black and white images, consider these specific tips for optimal results:

For color images, follow these best practices to achieve high-quality vector conversions:
To take your Image Trace skills to the next level, consider these advanced techniques:
To ensure you get the best possible results from Image Trace, keep these tips in mind:
By following these guidelines and best practices, you'll be well-equipped to create professional-quality vector artwork using Adobe Illustrator's Image Trace feature. Remember that mastering this tool takes practice, so don't be afraid to experiment with different settings and techniques to achieve the best results for your specific projects.
Layer styles are the secret weapon of many professional designers, offering a quick and effective way to add depth, texture, and dimension to your artwork. Whether you’re
WordPress is one of the most popular content management systems (CMS), making it a prime target for hackers. Without proper security measures, your website could be
WordPress automatically adds several meta tags, scripts, and links to your website’s section. While some of these are useful for specific functionalities, many are
Photoshop brushes are powerful tools for digital artists, enabling them to mimic traditional painting techniques and create unique textures. Whether you're designing
Photoshop is a powerful tool for photographers and graphic designers alike, offering a vast array of filters that can enhance your images dramatically. In this comprehensive
Tables are a crucial part of HTML development, allowing developers to organize and present structured data efficiently. Whether you're building pricing tables, comparison
A responsive navigation menu is essential for ensuring smooth and user-friendly navigation across devices. The way dropdown menus behave on desktop and mobile can
Double exposure portraits are a captivating artistic effect combining two images into one surreal composition. Using Adobe Photoshop’s layer blending modes and masking
Our online CSS beautifier & minifier is the professional choice for clean code. It offers customizable options for formatting, beautification, and minification. Enhance your CSS for optimal results now!
Our online HTML beautifier is the professional choice for cleaning up code. Compress & format HTML for improved structure and readability, with just a few clicks. Start beautifying today!
Design unique CSS gradients with our easy to use, professional generator. Choose colors and customize with advanced features. Lightweight for fast and optimized output!
Use our powerful sort words tool to arrange text by alphabetical order or character length. Many options available to format the output as desired. Clean up your lists now, quickly and easily!
Professional-grade text encoding and decoding is here with our advanced tool. Sophisticated features and capabilities for all your complex data transformation needs. Start now!
Our lightweight CSS filter generator lets you create CSS filters using hex values with multiple advanced options. Get the perfect look for your elements with this powerful & efficient tool!
Extract email IDs from messy text with a single click using our professional tool. Lightweight & efficient, streamlines the process for you, saving time. Try now for effortless email extraction!
Our online Lorem Ipsum generator provides the best solution for your demo content needs. It offers many options, allowing you to create perfect placeholder text with precision. Get started now!
Our Website Development Service offers custom, responsive design, ensuring seamless user experience across devices. From concept to launch, we create dynamic, SEO-friendly sites to elevate your online presence and drive engagement.
Revamp your online presence with our Website Redesign Service! We specialize in creating modern, user-friendly designs that boost engagement and conversion rates. Transform your site today for a sleek, professional look that stands out.
Transform your PSD designs into pixel-perfect, responsive HTML5 code with our professional PSD to HTML5 conversion service. Enjoy clean, SEO-friendly, and cross-browser compatible code tailored to bring your vision to life seamlessly.
Elevate your brand with our professional Logo Design Service. We create unique, memorable logos that capture your business's essence. Stand out in the market with a custom logo designed to leave a lasting impression.
Boost your site's search engine presence! We offer expert SEO solutions, including image and code enhancements, to achieve top positions on Google, Bing, and Yahoo. Let us drive qualified traffic to your business today!
Boost your brand with our Social Media Marketing Service! We specialize in crafting engaging content, driving growth through targeted ads, and maximizing your online presence. Drive growth and connect with your audience effectively.
Experience our WordPress development services, offering tailored solutions for custom themes, plugins, and seamless integrations. Enhance your online presence with our responsive, secure, and success-optimized WordPress solutions.
Enhance your website's visual appeal: We sharpen icons/images, correct RAW files & repair damaged/distorted/overly bright photos. Expect natural-colored, high-resolution JPEGs, complete with photographic effects & upscaling.
Introduction In today's digital age, having a well-optimized website is crucial for businesses and individuals alike. A website that loads quickly, is easy to navigate, and provides a seamless user experience can greatly...
Introduction Graphic design is a dynamic and creative field that requires the right tools to bring your visions to life. While there are many high-end paid software options available, not everyone can afford...
HTML5 Semantic Elements have become an important factor in improving SEO rankings due to their ability to provide search engines with more meaningful information about the content of a webpage. These elements go...
JavaScript extended libraries offer a wide range of capabilities for creating interactive and dynamic elements on websites. With these libraries, you can easily incorporate features such as drop-down menus, popups, modals, banner sliders,...
Colors are an incredibly important factor in website design, because they can have a significant effect on user experience and engagement. Colors create visual stimulation, which can influence how users process information. Using...
If you want your website and graphic designs to capture attention, incorporating exceptional fonts is a must! Incorporating elegant typefaces has the capacity to bring your design up a notch, making it more...
In the ever-evolving landscape of digital marketing, Search Engine Optimization (SEO) remains an important strategy for increasing organic traffic and increasing a website's online visibility. However, as search engines continually refine their algorithms...
Adobe Photoshop is a prominent software in image editing and retouching, offers a variety of functionalities. However, it might not be the ideal choice for all users due to several drawbacks. Its interface,...